Ich persönlich finde bei Bestellvorgängen oder Behördenformularen es extrem hilfreich eine sogenannte Prozessverfolgung auf dem Bildschirm zu haben. Damit weiß man stets Bescheid, wo man gerade ist und wie lange das noch in etwa dauern kann.
Ich dachte mir, es ist Samstagabend und die Kinder sind im Bett und die bessere Hälfte macht noch Steuern, dann baue ich mir doch mal eine „Step Progress Bar“ selber. Allein nur mit den Zutaten TailwindCSS und VanillaJS. Viel besser als Katzenvideos auf Youtube oder Netflix.
Meine Vorüberlegung:
– ich setze flexibel mit der Klasseninitialisierung die einzelnen Schritte mit ihren Namen
– die „Step Progress Bar“ Klasse hat eine Funktion mit der ich zwischen den einzelnen Schritten springen kann. Somit kann man sie in anderen Projekten mit einer Callback Funktion aufrufen
– die „Step Progress Bar“ Klasse rendert nach jeder Aktualisierung die View automatisch
Als erstes brauchen wir TailwindCSS. Das besorge ich mir der Einfachheit über CDN. Dann benötige ich ein HTML Gerüst in dem ich die Steps / Schritte anzeigt.
<section><!-- Q: https://tailwindcomponents.com/component/steps-bar -->
<!-- component -->
<div class="container mx-auto py-6" >
<div class="flex" id="ProgressStepper">
</div>
</div>
</section>
Dann gehen wir zum JS Teil über. Ich baue eine Klasse ProgressStepper.
<script>
// Progress Stepper Class
class ProgressStepper {
constructor(paras) {
this.step_names = paras.step_names;
this.reached_step = 1;
this.paras = paras;
this.build_progress_bar();
}
setPointerToStep(step) {
if (step > this.step_names.length) {
console.log("step>length")
return ;
}
this.reached_step = step;
this.build_progress_bar();
}
build_progress_bar() {
let _html_start_part = function(data, index, reached = 0) {
return `<!-- progress item -->
<div class="w-1/4">
<div class="relative mb-2">
<div class="w-10 h-10 mx-auto bg-green-500 rounded-full text-lg text-white flex items-center">
<span class="text-center text-white w-full">
${index}
</span>
</div>
</div>
<div class="text-xs text-center 2xl:text-base">${data}</div>
</div>
<!-- /progress item -->`};
let _html_start_part1 = function(data, index, reached = 0, procentBar = 0, compleated_icon = '') {
return `<!-- progress item middle -->
<div class="w-1/4">
<div class="relative mb-2">
<div class="absolute flex align-center items-center align-middle content-center" style="width: calc(100% - 2.5rem - 1rem); top: 50%; transform: translate(-50%, -50%)">
<div class="w-full bg-gray-200 rounded items-center align-middle align-center flex-1">
<div class="w-0 bg-green-300 py-1 rounded" style="width: ${procentBar}%;"></div><!-- middle part 100 full & 50 half progressstatus-->
</div>
</div>
<div class="w-10 h-10 mx-auto ${reached == 0 ? 'bg-white border-2 border-gray-200': 'bg-green-500' } rounded-full text-lg text-white flex items-center">
<span class="text-center ${reached == 0 ? 'text-gray-600': 'text-white' } w-full">
${index}
</span>
</div>
</div>
<div class="text-xs text-center 2xl:text-base">${data}</div>
</div>`;}
var output = '';
for (let i=0; i<this.step_names.length;i++)
{
if (i==0)
{
output += _html_start_part(this.step_names[i], i+1);
continue;
}
let reached = this.reached_step >= (i+1) ? 1:0;
let procentBar, compleated_icon;
if (this.reached_step >= (i+1)) {
procentBar = 100;
compleated_icon = this.paras.compleated_icon;
} else if (this.reached_step > (i+1)) {
procentBar = 0;
} else if(this.reached_step == (i)) {
procentBar = 50;
}
output += _html_start_part1(this.step_names[i], i+1, reached, procentBar, compleated_icon);
}
document.getElementById('ProgressStepper').innerHTML = output;
return ('build')
}
}
</script>
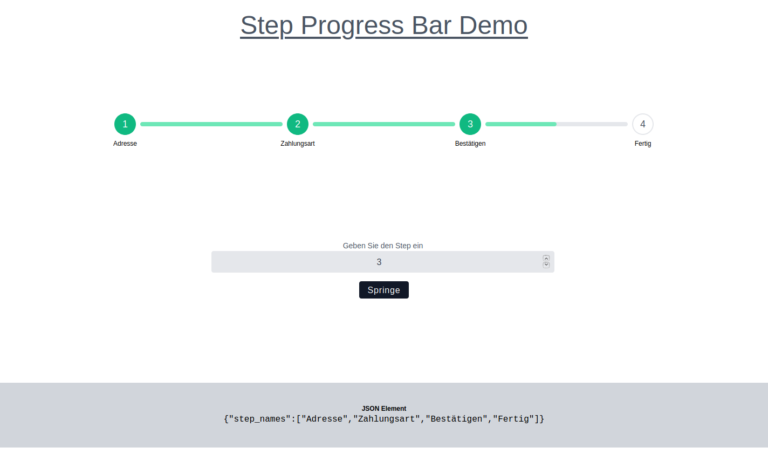
Nun benötige ich noch die einzelnen Schritte. Ziel war es ja ein Shop Checkout zu bauen. Dann nehme ich mal Adressem Zahlungsart, Bestätigen und Completed bzw. Fertig.
<script>
let paras = {
step_names: ['Adresse', 'Zahlungsart', 'Bestätigen', 'Fertig'],
}
let p = new ProgressStepper(paras);
</script>
Nun kann man mit der Methode setPointerToStep() auf den Step springen wo man gerade hin möchte. Scotty step me up …
p. setPointerToStep(2);
p. setPointerToStep(0);
p. setPointerToStep(99);
Demo Step Progress Bar
Man kann jetzt hier ordentlich noch was machen:
– Setze einen grünen Hacken sobald der Prozess über den Schritt hinaus ist
– Gebe mit dem Namen auch die Links mit um Sprungmarken zu haben
und noch vieles Mehr …