JavaScript ist eine prototypenbasierte Sprache. Was soll das eigentlich sein? Heute werde ich euch erklären, was Prototypen sind.
Was sind Prototype?
Zunächst einmal sollten wir uns nicht von dem Wort “Prototyp” verunsichern lassen. Um ehrlich zu sein klingt es abstrakt und irgendwie fancy.
“Prototyp” ist ein System. Dieses System erlaubt dir, Eigenschaften von Objekten zu definieren, auf die über die Instanzen des Objekts zugegriffen werden kann. Das klingt vielleicht noch etwas zu verklausuliert. Deshalb jetzt in einfachen Worten: Du schaffst Dir Methoden / Funktionen und fügst diese einem Objekt bei um sie dann später und bei Bedarf zu nutzen. Der aufmerksame und Objekteorientierte Programmierer wird jetzt aufschrecken. Und im groben ist Prototyp auch nichts anderes als Objekteorientiertheit.
Hinweis
Prototype ist eng mit der objektorientierten Programmierung verbunden. Es würde daher keinen Sinn machen, wenn Du noch keine Erfahrung in der objektorientierten Programmierung hast oder zumindest nicht verstehst, worum es bei der objektorientierten Programmierung geht. Daher wäre es an dieser Stelle ratsam, sich hier noch zu belesen und auszuprobieren. Aber macht dir keinen Stress. Niemand versteht auf Anhieb OOP. Man sagt, dass man ungefähr ein Jahr braucht um das Konzept zu leben. Damit meine ich etwas anderes als nur zu verstehen. Also einfach drauf los und immer wieder von vorne anfangen wenn du beim ausprobieren ins stocken kommst.
Beispiel Array Bauplan
Als Beispiel nehmen wir mal das Array. Das Array ist ein Bauplan bzw. Blueprint für jede Array-Instanz. Du kannst eine Array Instanz mit new Array() oder kurz [] erzeugen.
const array = ['one', 'two', 'three']
console.log(array)
// Same result as above
const array = new Array('one', 'two', 'three')Unsere Array Instanz besitzt ja keine Methoden. Oder doch? Es besitzt nämlich sehr wohl Methoden und zwar werden diese durch den Bauplan dem Objekt zu Verfügung gestellt. Lasst Euch mal unser array ausgeben.
Jetzt klickt man auf __proto__ bzw. prototype (in Firefox) und ihr erhaltet alle Array Funktionen die im Bauplan von Werk aus beigefügt worden sind. Wie zum Beispiel: concat, slice, filter und map.
Um alle Methoden zu sehen, könnt auch in Eurer Browser Konsole eingeben: Array.prototype
Wie ist der Ablauf, sobald man eine Prototype Methode aufruft?
Nehmen wir die Array Funktion map. Diese wollen wir an unserem Beispiel Array anwenden. array.map(value => value.length). Zuerst schaut der Javascript Interpreter im Objekt an sich, ob es die Methode map besitzt. Danach schaut Javascript im Bauplan des Arrays. Also im Prototype. Wenn dort die Methode nicht gefunden wird, wirft uns Javascript ein undefined zurück.
Prototype Chain
Ich erkläre mal Prototype Chain an einem einfachen Besipiel. Wir haben die Klasse Pet. Dog ist eine Subklasse und erbt von Pet. Pet hat die getName Methode und Dog hat die Bellen Methode. Hier erst mal die Constructor basierte Variante (also OOP).
class Pet {
constructor(name) {
this.name = name
}
getName() {
alert('The animal name is ' + this.name)
}
}
class Dog extends Pet {
makeVoice() {
alert(this.name + ' make wau wau')
}
}
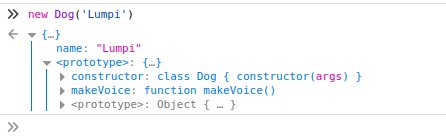
dog = new Dog('Lumpi');
dog.getName() // The animal name is
dog.makeVoice(); // Lumpi make wau wau
Das ganze sieht in der Prototype Variante dann so aus:
function Pet(name) {
this.name = name
}
Pet.prototype.makeVoice = function () {
alert(this.name + ' make wau wau' )
}