Ein sehr großes Topic vor beginn einer neuen Applikation ist die Authentifizierung. Bei der Hypoport AG in Berlin wurde bei einem Projekt ein ganzer Monat mit mehreren Entwicklerteams das Thema Login geplant. In anderen Projekten, die sicher laufen sollen, verhält sich das ähnlich.
Deswegen sollte das Thema von Anfang an immer gut durchdacht sein. Erspart einem eine Menge Zeit und Ärger.
Laravel bietet eine Reihe von Authentifizierung Bibliotheken an. Die Umfänglichste ist Laravel Passport. Eine smart, elegante ist JWT. Genau diese möchte ich heute euch kurz mal vorstellen.
JWT steht für JSON Web Token
Bei der Komminkation zwischen dem Browser und dem Server ist es notwendig den Nutzer eindeutig zu identifizieren. Es geht Sessionbasiert oder wie beim JWT token basiert. Der Ablauf sieht wie folgt aus:
- Nutzer besucht unserer Website
- Nutzer logt sich mit seiner Emailadresse und Passwort über das entsprechende Login Formular ein
- Server überprüft seine Anfragen und bei erfolgreichem Abgleichen gibt der Server dem Browser einen Token zurück.
- der zurückgelieferte Token wird entweder im LocalStorage oder in einem Cookie gespeichert
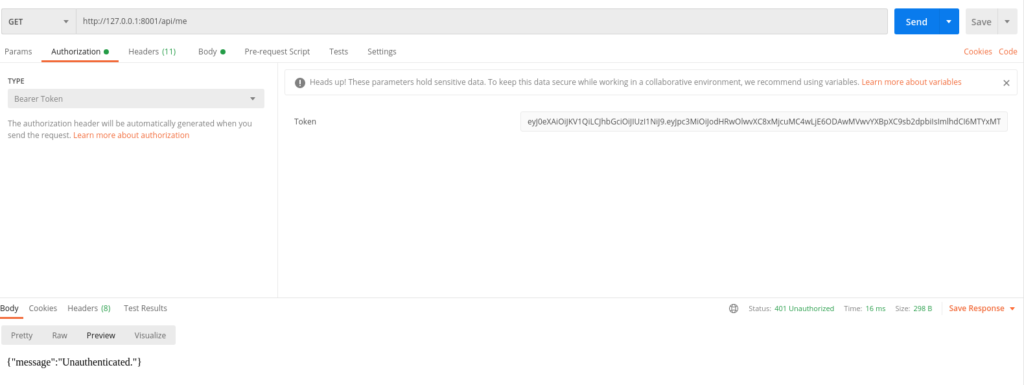
- beim nächsten Request zu Server wird der Token im Header als Bearer mitgeliefert (hier wird gerne der Header Accept vergessen. Der da sein sollte application/json)
- der Server kann anhand des Token den Nutzer identifizieren und weiß zumindest wem er nun die Antwort schickt
In unserem Beispiel möchten wir mal eine ganz einfache Nutzer Verwaltung erstellen. Der Einfachheitshalber regeln wir das alles ohne Controller sondern direkt im Router (api.php).
1. Wir installieren Laravel
2. Wir installieren JWT Auth mit
composer require tymon/jwt-authWenn Du jwt-auth nicht installieren kannst, weil diese oder eine ähnliche Ausgabe in deiner Console erscheint:
Your requirements could not be resolved to an installable set of packages.
Problem 1
- Root composer.json requires tymon/jwt-auth ^0.5.12 -> satisfiable by tymon/jwt-auth[0.5.12].
- tymon/jwt-auth 0.5.12 requires illuminate/support ~5.0 -> found illuminate/support[v5.0.0, ..., 5.8.x-dev] but it conflicts with another require.
Installation failed, reverting ./composer.json and ./composer.lock to their original content.Kannst Du es mal mit diesem composer Befehl versuchen. Denn wahrscheinlich gibt es bei Dir ein kleines Versionsproblem.
composer require tymon/jwt-auth --ignore-platform-reqs3. Wir setzen den JWT Provider mit:
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"4. Wir generieren unser JWT Secret Key mit:
php artisan jwt:secret5. Wir implementieren in unserem User Model die Klasse Tymon\JWTAuth\Contracts\JWTSubject
– use Tymon\JWTAuth\Contracts\JWTSubject
– wir implementieren das Model User mit dem JWTSubject Interface
class User extends Authenticatable implements JWTSubject– wir fügen die zwei JWTSubject Methoden hinzu:
getJWTIdentifier(): Gibt den JWT Token zurück.
getJWTCustomClaims(): Gibt ein Array, mit benutzerdefinierten Benutzeranforderungen zurück
**
* Get the identifier that will stored
*
* @return mixed
*/
public function getJWTIdentifier() {
return $this->getKey();
}
/**
* Return a key value array with containing any custom claims
*
* @return array
*/
public function getJWTCustomClaims() {
return [];
} 6. Wir konfigurieren unser Auth Guard und sagen dem System , dass wir die api Anfragen mit JWT authentifizieren möchten
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'jwt',
'provider' => 'users',
'hash' => false,
],Jetzt schreiben wir in unser Routes einige testrouten:
// create a user
Route::post('/create-user', function (Request $request) {
App\Models\User::create([
'name' => 'Martin',
'email' => 'martin@peoplehelper.org',
'password' => Hash::make('password')
]);
return $request->user();
});
//Route::get('/user-create', [App\Http\Controllers\User::class, 'test'])->name('test');
// login a user
Route::post('/login', function (Request $request) {
$credentials = $request->only(['email','password']);
$token = auth()->attempt($credentials);
return $token;
});
// grab auth user
Route::middleware('auth')->get('/user-profile', function (Request $request) {
return auth()->user();
});