Stellt euch dieses Beispiel ma vor. Wir haben in unserem SPA Frontend ein Formular. Es soll mit Hilfe eines Formulars eine XHR Anfrage mit Geodaten Lat und Lng gesendet werden. Der Server führt dann ein HTTP Reuqest auf die Google Places Api durch und schickt uns das Resultat als Json zum Frontend zurück. Im Frontend haben wir also zwei Inputfelder (id=“lat“ und id=“lng“) und ein Sende Button. Beim klicken des Buttons feuern wir eine Ajax Anfrage an unseren Server (GET /api/call_google_places_by_lat_lng). Der Api Router leitet die Anfrage an den entsprechenden Controller und die dafür bestimmte Methode weiter.
<input id="lat" value="">
<input id="lng" value="">
<button id="btn-action">And Action!</button>In unserer Routes Verzeichnis passen wir nun die API Route in der api.php an.
Route::get('call_google_places_by_lat_lng/', [App\Http\Controllers\GooglePlacesController::class, 'call_google_places_by_lat_lng']);Mit dem Konsolen Programm Artisan erstellen wir einen neuen Request.
php artisan make:request RequestGeoDataForGooglePlacesCallIn der neuen Request Klasse passen wir bei Bedarf die authorize() Methode an. Falls Ihr ohne Authorisierung arbeitet, müsst ihr hier den boolischen Rückgabewert auf true setzen. Das bedeutet dann, man muss nicht Authorisiert sein um diesen Request abzusetzen. In Rules schreibt ihr Eure Formcalidations Regel nieder. Für die Validationsregeln lege ich Euch die Laravel Validation Dokumentation nahe. Die Möglichen Errornachrichten könnt Ihr auch noch nach belieben anpassen. Das macht ihr in der Methode messages(). Hier mal meine Beispiel Custom Request Klasse.
class RequestGeoDataForGooglePlacesCall extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'placeid' => ['required','max:10'],
];
}
/**
* Get the error messages for the defined validation rules.
*
* @return array
*/
public function messages()
{
return [
'placeid.required' => 'The Google Places ID field is required.',
];
}
}Nun zurück nun zum Controller. Hier müsst ihr die neue Request Klasse dem Controller bekannt machen.
use \App\Http\Requests\RequestGeoDataForGooglePlacesCall;und dann der Funktion dem Typ des $request mitgeben. Jetzt könnt Ihr mit der Requestmethode validated() Eure Requestvariable checken lassen.
public function test_new(SendGeoDataForGooglePlacesCall $request)
{
$request→validated();
// ...
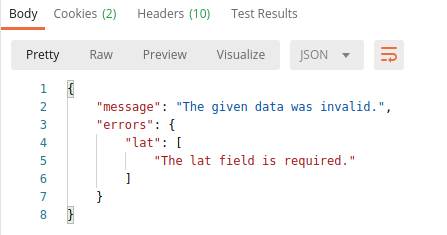
}Hier mal ein Postman Request zum Überprüfen. Achtet bei Postman Request auf den HTTP Header. Setzt unter Headers Key auf Accept und den dazugehörigen Value auf application/json . Ansonsten leitet Euch Laravel bei nicht erfolgreicher Validierung mit einem 302 auf eure Anfrageseite zurück. Wenn der Header richtig gesetzt wurde, solltet ihr ein HTTP Statuscode 422 und folgende Fehlermeldung als Json erhalten.

Jetzt könnt ihr das nach belieben erweitern und verfeinern. Man muss nicht zwingend mit einer eigenen Request Klasse arbeiten. Ihr könnt genauso gut auch die Validierung im Controller vornehmen.